GIF Studio lets user to add styled texts over an animation. User can configure the style of each text block independently. By fine control the timing of text display, it can create animated texts on an existing gif. Let’s start your first design.
Ready for action, GIF Studio Apk is now available on Google PlayTM.
Step 1
Open the GIF from the Album screen.
Step 2
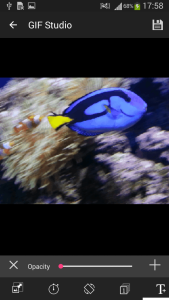
Click “Edit” to open the GIF configuration screen.
Step 3
Select the Text tool at bottom of the screen. press “X” to delete added text. sliding the seek bar to adjust the color opacity of selected text.
Press “+” to add text;
Step 4
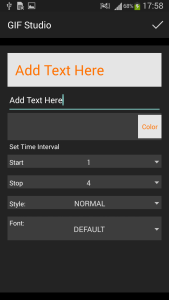
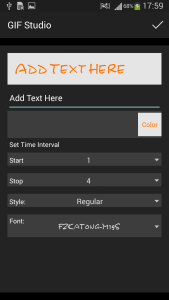
Enter the text here. Control the text display timing by selecting the frame number from “Start” and “Stop” lists. Set the text font family and style.
Click the “Color” text to change the color.
Step 5
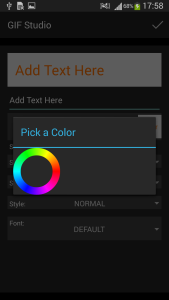
Click the color ring to select the color. The selection will be shown at the center of the ring. Click the center to confirm your selection. To select black color, click the center directly without selecting any color. To select white color, Press the center of the ring and sliding, release your finger at the outside of the ring.
Step 6
GIF Studio is one of the few Apps in the store which enables user to control the display timing of multiple texts. This can create interesting text animations. The “Start” and “Stop” lists are used to define the text display window in terms of frame.
Step 7
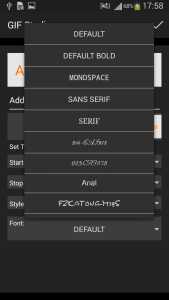
Font family list shows all the fonts available on the device. The font name is rendered using its own family style to help user choose desired font. User can add his own font family by copying the .ttf file into /Pictures/GifStudio/ttf/ folder.
Step 8
If you are satisfied with the preview text, click on the top right of the Enter key.
Step 9
The text is added on the animation. user can move the text around, resize, adjust opacity or delete the selected text. Multiple texts can be added on the same GIF with different styles and timings.
Step 10
Text is scaled down and moved from center to bottom right of the animation.
Step 11
Moving the red dot to the right of the screen to reduce the opacity of the text, to the left of the screen to increase it.
Step 12
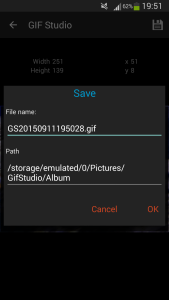
Save GIF file dialog. Edit the file name; click the path to select another folder; press “OK” to proceed GIF generation; Press “Cancel” return to the GIF configuration screen.
Result
Cheer! You just added text into an animation! Press “Edit” to edit the current GIF again; press “Crop” to re-size it; Press “Info” to view file information; Press the network at bottom to share it with friends. Do remember to like us, invite friends and give feedbacks on Google Play Store. Together, we make GIF Studio a better app!
-
Further Reading
For more info, check out the following articles: